100Second Story - Adoption PSA
The Process


This is an example of how most of my projects start – with my pencils and my sketchpad. I am a firm believer in sketching as a method of ideation and visualization. This was especially true for this project.
Given the short time limit for this project, I figured that the quickest way to achieve an emotional response from viewers was through a simple design technique. As a result, I chose to create a minimalist silhouette animation. I found that creating illustrations as silhouettes forced me to be very intentional with the shape of the figures. The simple yet expressive shapes helped me to evoke a melancholic emotion with the dog character. This was taken one step further with the subtle movements like the wagging of a tail or drooping of a head.
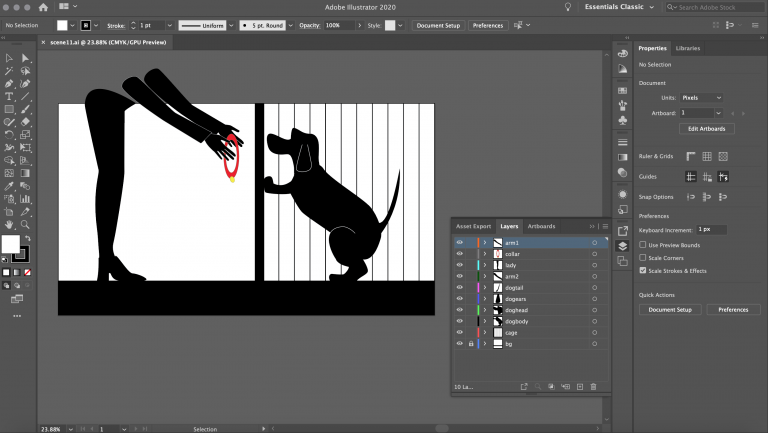
After the sketches and storyboarding were complete, I started to digitize each scene individually in Adobe Illustrator. I knew that I would eventually export these scenes and animate them in Adobe AfterEffects, so I had to be intentional in the way I structured each element in the scene.
Before going to work with my Pen Tool, I created layers and named them after the content they will contain. Organizing my scenes in this way gave me the freedom to animate individual parts in AfterEffects.


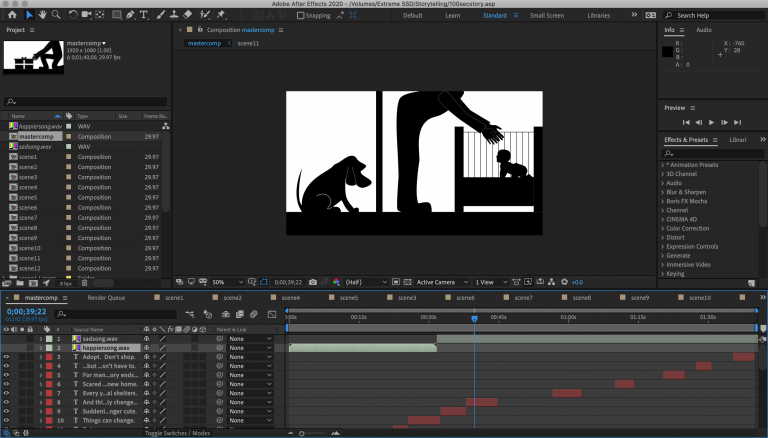
After tweaking each scene and ensuring it is compatible with AfterEffects’ animation capabilities, I began to import and animate each scene individually. I used the Easy Ease Keyframes to achieve smooth animations and movements for the dog and the human figures. In order to maintain the simplicity of the animation, only simple keyframe animations like Position, Rotation, and Scale were used.
After animating each scene as its own composition, I created a “Master Composition” that allowed me to sequence each scene and implement some title screens. The Typewriter Animation applied to the text was made to intentionally pace the viewers reading of the text and story. By utilizing real facts and a relatable storyline, these textual elements added another storytelling dimension to the project.
Finally, I added music to the animation to take it one step further. In my opinion, music can make or break a story. Music and sound effects can add so much emotion to a video, so I had to be careful with the tracks that I chose. I purposefully found some simple melodies that had the melancholic feel that matched the rest of my story. These bittersweet tunes helped me achieve a powerful message in such a short timeframe.